Parallax scrolling a new way of showcasing a product or service. This uses jquery for scrolling technique and very large size image for using it in background. This does not use a single image, instead it uses many images with different speeds for bringing rich visual effects. Parallax scrolling is new and a different way to bring attraction to the website.
There are so many companies are investing in implementing new technologies and techniques to bring customers to their websites, this is one of the top most among them. Below we have collected and listed 13 parallax scrolling websites for your inspiration also we have given few tutorials and reference materials to build your own website with parallax effect.
Subscribe to our RSS Feed or Follow us on Twitter @WebRisorsa to get update on our next post.
1. Nike Better World

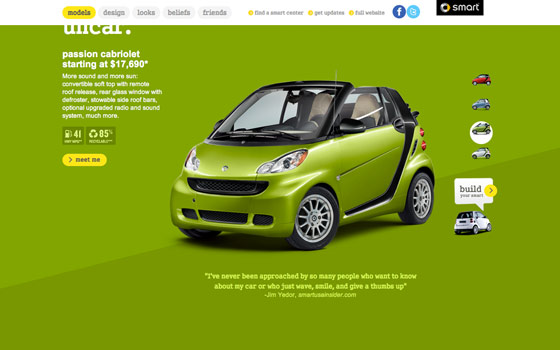
2. Smart USA

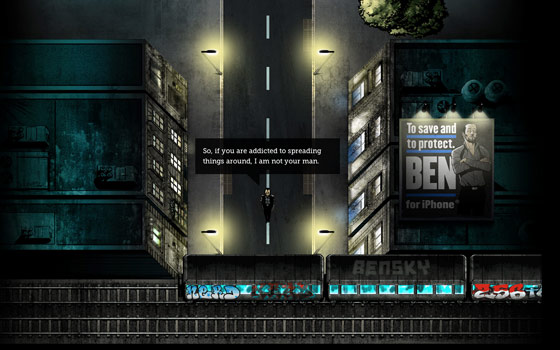
3. Ben The Body Guard

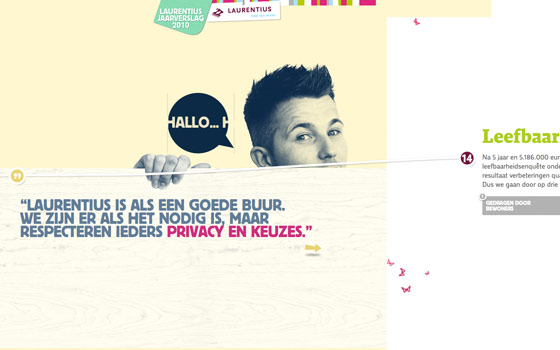
4. Laurentius

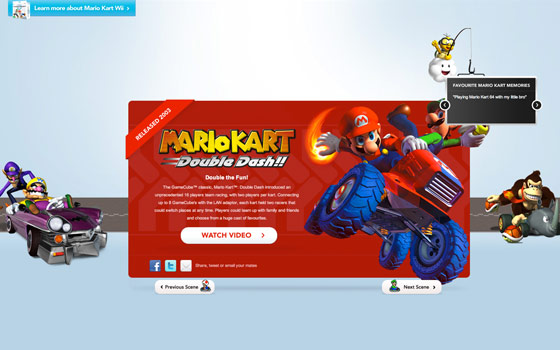
5. Mario Kart Wii

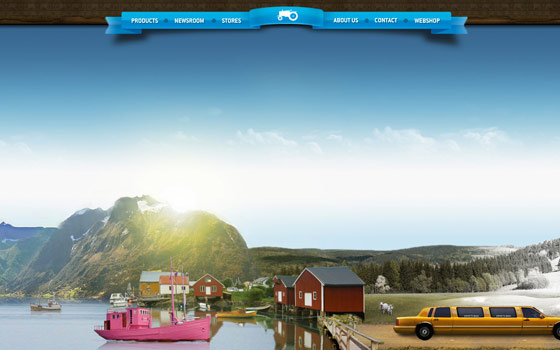
6. Moods of Norway

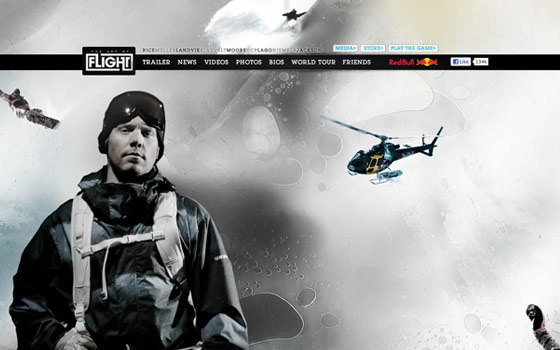
7. Art of Flight

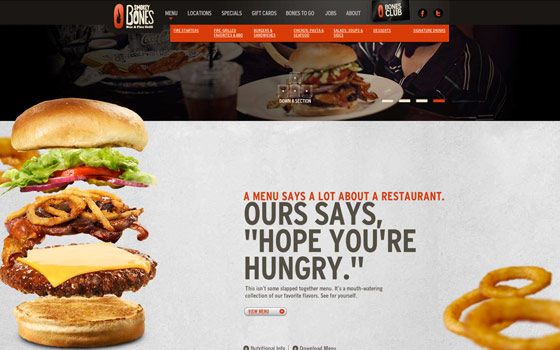
8. Smokey Bones

9. BeerCamp

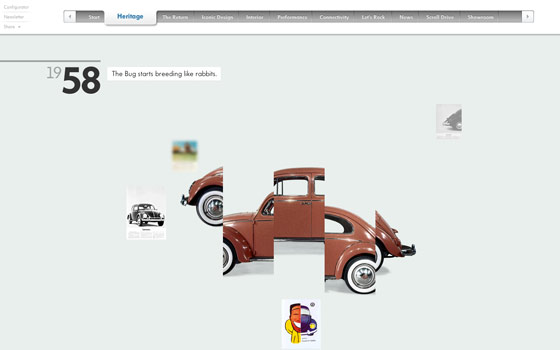
10. Beetle

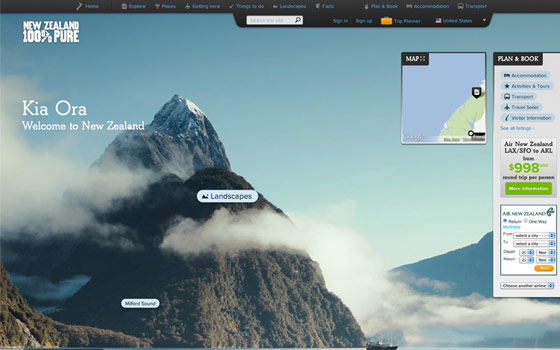
11. New Zealand

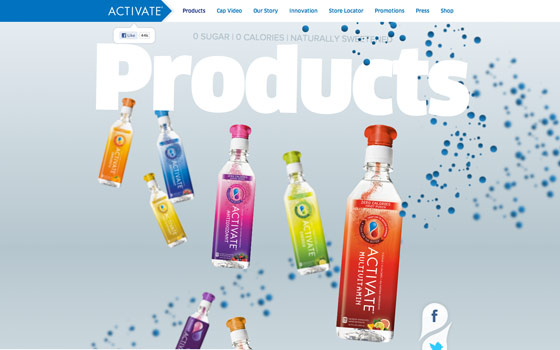
12. Activate Drinks

13. Gidsy – Making the Perfect Listing

Things to Consider
If you are thinking to design a parallax scrolling site, here are some factors you should consider:
- Preload the graphics: if your design is very graphic instense, preload the graphics before loading the site. This will give the user more seamless experience.
- Mobile devices: pay extra attention to mobile devices because users might not get the same experience as the desktop browsers.
- Viewport sizes: be sure your scene works on various viewport sizes (small, medium, large).
Tutorials
Here are some tutorials that you might find useful: